Publish application build version via Azure DevOps Pipeline
Wouldn't it be nice to notify your users when a new application build has been deployed?

The first step in doing so, is to stamp your build version from the build pipeline into an asset folder that gets published to the webserver.
For this article, I am going to explain how to do so using an Azure DevOps pipeline task.
On the Azure DevOps extension page, the File Creator build task can make this very easy. Install it and head back on over to your build pipeline.

My goal is to create a new .json file with the following contents:
{ angularVersionNumber: '1.0.0.5' }When my frontend app loads, I will read this build version number into memory. Then, every 5 minutes or so poll the asset on the webserver and make sure to add to the httpHeader ` ‘Cache-Control’: ‘no-cache’` so you dont cache the asset request.
Add a pipeline task for File Creator.

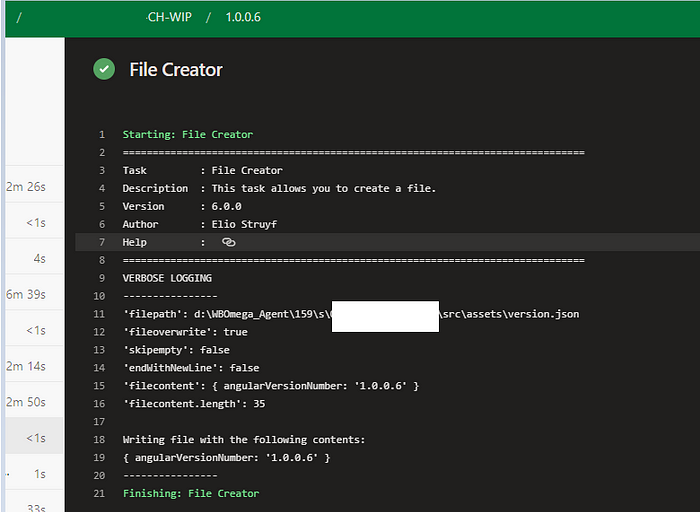
Your file path also includes the new file name you wish to have bundled with your build artifacts. Here I am using angular and building all the assets files together on each build. When your task run successfully it should look like the image below.

The publish artifact task will allow you to verify your new file was created successfully

You can download it from Azure DevOps to verify it is the correct json formatted file you want.

Gareth Erskine-Jones has written an angular implementation on how to hook up the angular app to this new file in their blog post below:
https://gsej.medium.com/tell-users-when-youve-updated-your-angular-app-71287d730806